A career page on your website would help you in several aspects, like having a central space for job posts and openings that your existing employees can share with their network. A common link will also express the credibility of the information if you install a system that displays job posts and accepts applications, increasing your productivity and showing how professional your business is.
Table of Contents
Step-by-step instructions to create a career page
In this tutorial, we are sharing a plugin that helps you create a job listing page, accept applications and files, and let you ask custom questions for easy screening, schedule interviews using Google Meet and Zoom integration, and convert them into employees.
Here are the step-by-step instructions on how to create a nice-looking career page on your WordPress site. Before beginning this step, we advise you to prepare the text and images you will use on the job posts and the career page.
1. Create the career page
Create a blank page on your WordPress website. We will use this page to assign in the Crew HRM plugin later.
2. Install and Activate the Crew HRM Plugin
Go to https://getcrewhrm.com/ and download the plugin. Then, navigate to your WordPress Admin Dashboard > Plugins > Add New and upload the zip file you have downloaded. Lastly, activate the plugin.
3. Configure the settings
The plugin will show you a message to assign a page to display the job posts right after installation. Assign the page you have created in step 1.
The Crew HRM plugin’s default settings are enough for most companies. But you should review the settings before making it live.
Supply:
- WordPress page to use for the career page
Tools:
- Crew HRM Plugin
Materials: Text for job posts, text for the career page, images for the career page
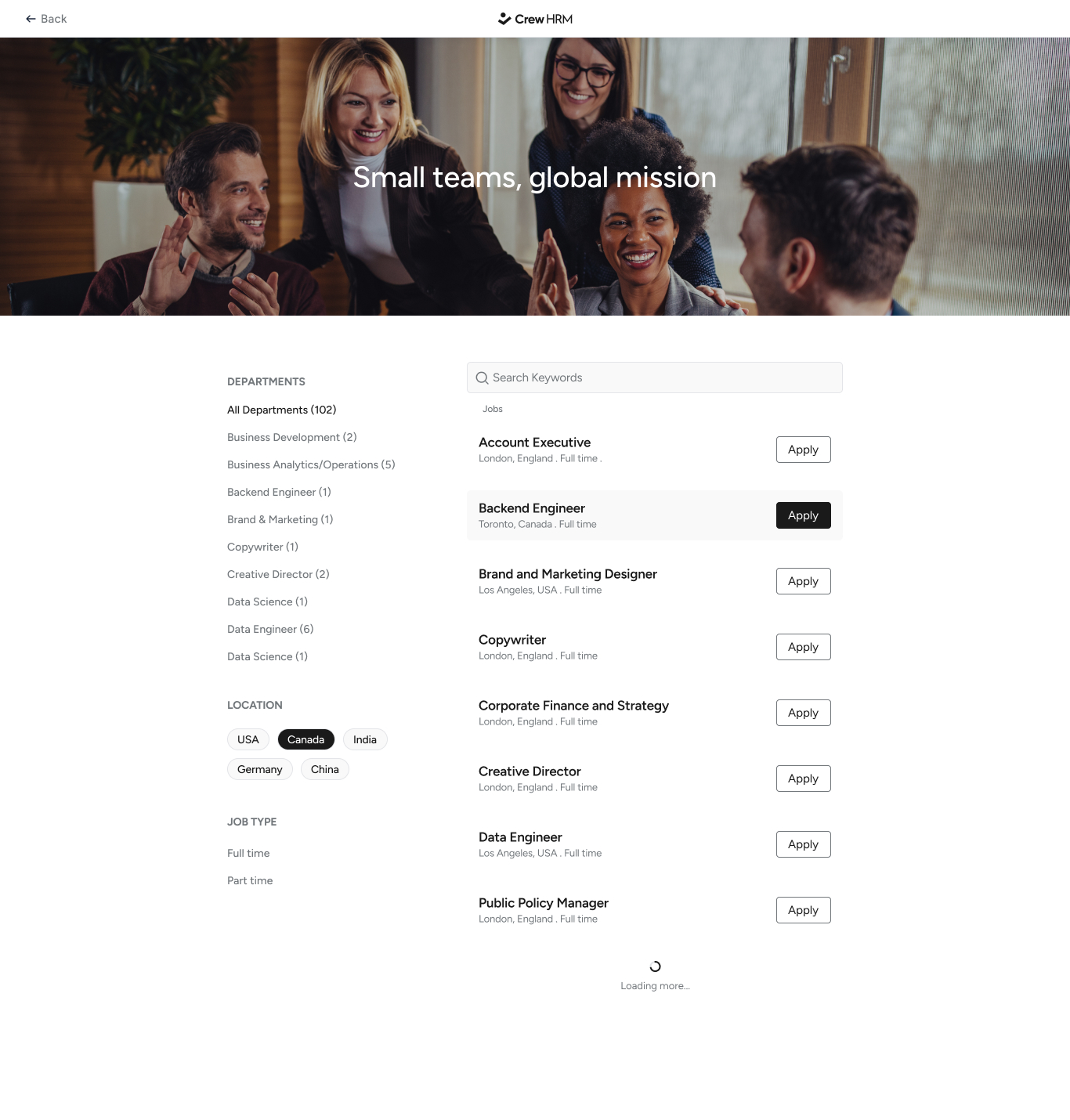
The career page created by Crew HRM Plugin
This is the default look of the career page created by Crew HRM. You can customize the look and feel with CSS. You can also override the templates by overriding the source code. To get instructions for that, please contact the Crew HRM team!

This page does not load all the filters and search fields by default. You need to enable them from the settings section on the Job Listing Page.
More plugins that help you create a career page
If you do not like Crew HRM’s user experience or design and want better customization options, you can check the following plugins-
- WP Job Manager
- WP Job Board
- WP Job Openings
These are the top 3 plugins in the market. They have different add-ons and premium plans with extensive settings and integrations. Feel free to check them out on the WordPress.org site. You can also search on YouTube to understand how they work and look. Here is a 2-minute video showing how to install Crew HRM-
The video shows how to download the Crew HRM plugin from our website and install it using the WordPress admin dashboard. This video will help you avoid confusion and assist you with detailed steps. Our YouTube channel also has more videos about configuration and an overview of the features.
Where can I get design inspiration for career pages?
Every business has different tones of color and arrangements of elements, fonts, and images. So, you can head over to Dribbble and Behance to get some inspiration to design your own unique career page for your business.
Please be sure to share the perks and benefits you offer, some photos of your office if you have one, and the locations of your offices or teams. This would attract a diverse pool of candidates.
Wrapping up
I hope I have shared all the steps and resources to help you build a career page on your WordPress website. If you feel confused or lost between any steps, please feel free to comment below. We will get back to you as soon as possible.